قبلا در وردپرس با طعم فارسی نحوه ایجاد و ساخت یک پست تایپ را بطور مبسوط شرح داده ایم. در این پست میخواهیم نحوه افزودن آیکون اختصاصی به پست تایپ را برای شما آموزش بدهیم. پس در ادامه با ما همراه باشید.
قبل از اینکه وارد بحث اصلیمان بشویم، این نکته را عرض کنم که وردپرس از نسخه ۳٫۸ به بعد به استفاده از Dashicons رو آورد. این آیکون ها طوری طرحی شده اند که در تمام دستگاه های نمایشی با تراکم های مختلف بطور یکسان و درست نمایش داده میشود. در این آموزش شما نحوه استفاده از Dashicons ها برای پست تایپها را فرا میگیرید.
۱٫ استفاده از پلاگین CPT Custom Icon
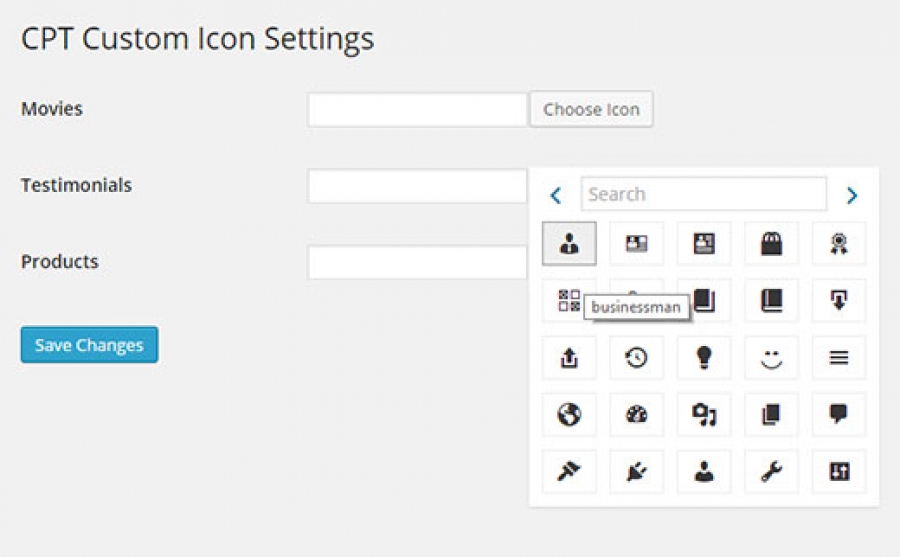
اولین و راحت ترینگزینه برای این منظور، نصب و فعال کردن افزونه CPT Custom Icon می باشد. بعد از فعال کردن این پلاگین در منوی تنظیمات وردپرس براحتی میتوانید از میان آیکون های موجود یکی را انتخاب کرده و به پست تایپ مورد نظرتان اختصاص دهید.
choosing-custom-post-type-icon
۲٫ استفاده از پلاگین Custom Post Type UI
این گزینه خوراک کسانی است که در وردپرس تازه کار هستند. با استفاده از افزونه Custom Post Type UI براحتی میتوانید پست تایپ های دلخواه خود را با چند کلیک ایجاد کرده و برای آنها آیکون اختصاص دهید.
select-dash-icon-class
برای این منظور ابتدا به صفحه Dashicons در وردپرس رفته و آیکون مدنظرتان را انتخاب کنید. بعد از انتخاب، تصویر پیشنمایش بزرگ از آیکون انتخابی در قسمت بالای صفحه نشان داده میشود که کنار آن نام آن آیکون نیز درج شده. این نام چیزی شبیه به dashicons-admin-links یا dashicons-admin-site باید باشد. حالا نام آیکون مورد نظر را انتخاب و در تنظیمات افزونه در فیلد Menu icon وارد کنید؛ تمام!
adding-font-icon-cpt-ui
۳٫اضافه کردن دستی
ما در «وردپرس با طعم فارسی» به فکر همه هستیم و برای همه راه حل داریم. گزینه سوم برای حرفه ای ها هست و کسانی که خیلی دلبسته پلاگینهای حاضر و آماده نیستند.
بدین منظور فایل functions.php را باز کرده و به قسمتی بروید که کدهای مربوط با پست تایپ دلخواهتان قرار دارد.
سپس کد زیر را محل مناسب قرار داده و فایل را ذخیره کنید:
‘menu_icon’ => ‘dashicons-cart’,
توجه داشته باشید که مقدار ذکر شده در این کد، نام dashicon انتخابی شما است که در گزینه بالا توضیح داده شد.
و اما تمام مسیرهای گفته شده مبتنی بر dashicon های خود وردپرس بود. اگر آیکون دلخواه شما میان Dashicon ها موجود نیست یا به هر دلیلی میخواهید آیکون دلخواه تان را برای پست تایپ در نظر بگیرید کافی است در کد بالا، بجای نام Dashicon، مسیر فایل آیکونی که از قبل آپلود کرده اید را بدهید:
‘menu_icon’ => ‘http://www.example.com/wp-content/uploads/2014/11/your-cpt-icon.png’,
روزهاتان وردپرسی!